Maintaining the Section Web Site
The Section web site runs on three things: Efforts by our fabulous volunteers, a configured technical platform, and a small number of processes engaging both. This write-up is intended to provide you with an overview, and information on the technical and procedural elements sufficient to maintain the site’s content and structure.
Overview
The Buenaventura Section offers a monthly speaker series, on a number of topics presented by our Technical Society chapters, as well as notifications of available jobs, social events, and other items. We attract our audience through e-mail and web presence. As a result of these efforts, the Buenaventura Section is one of the most active in the world, and the ratio of Section activity to IEEE membership is probably the highest in the world.
Our Process
Think of our process as paralleling that of a newspaper. The Section Chair is the “owner / publisher” of the paper, setting the overall tone and objectives, having knowledge about the external environment (i.e. the IEEE operating policies). Our web site volunteers are the “editors” of the paper, collecting information from “reporters” (chapter chairs and other contributors). As an Editor, your responsibility is to work within the overall tone and objectives set by the Chapter Chair, converting information provided by the reporters into a format that is appealing and comprehensible.

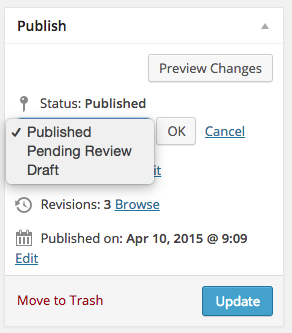
Publication Status
- Information that comes from the Section Chair can be added to the web site with no review or approval.
- Information that comes from Chapter Chairs, regarding their chapters, can be added to the web site without review or approval
- Information that comes from other sources can be added to the site, but more senior people (other editors, the Section Chair, etc.) should be invited to review and approve the content before publication.
Posts and Pages can be added to the site in Draft, Pending Review, or Published state. For articles requiring review, set them to “Pending Review”, then invite participants to review by sending the link to the article.
On a Monthly Basis
- Information about job postings, upcoming talks and other events come through the Newsletter Editor, the Chapter chairs and staff, and our Section Chair on a monthly cycle. The Newsletter Editor puts together a draft Newsletter and circulates it for review prior to e-mailing it to our community. At that point, the Web volunteers can update the web site with the upcoming schedule, linking to the web sites of the chapters (if any) or other pertinent material. The website’s Jobs page can be updated at that time as well.
- Once the Newsletter is finalized and distributed, a copy is saved on the web site for archival purposes.
On an As-Needed Basis
- A few times a month, the Section Chair will alert the Web volunteers of other events or items of interest (our participation in the Ventura County 2015 Science Fair, for instance), or colleagues will alert us of events at nearby Sections or neighboring engineering societies.
Our Technical Platform
Our web site is a WordPress instance hosted by the IEEE, who keep the platform secure, the WordPress software updated, and the IEEE “theme” current. We have configured the Section site using the tools made available in the base theme, plus a small handful of other WordPress plugins added to achieve a particular visual effect or background function.
WordPress

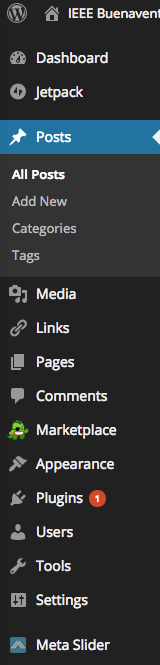
WordPress Dashboard
We use WordPress as the underlying technology of the Section web site. The core software is maintained and enhanced by hundreds or thousands of developers worldwide, and is one of the most popular web blogging and content management packages in use today. While detailed knowledge of WordPress is not necessary to maintain the site, the following resources will provide useful information for the interested:
- WordPress at Wikipedia
- Tutorials, training, and troubleshooting events hosted by WordPress
- Other on-line tutorials
- Books
Content Management
We typically work with Posts, Pages, one Menu, Links, and a Media library.
Posts
We use Posts for time-sensitive materials, as they are “pushed off the page” as new posts become available. Posts can be added directly from the WordPress dashboard’s top-level items. New posts appear at “the top of the stack,” pushing older posts off the landing page. Posts can be edited at any time; however, editing a post does not bring it back “to the top of the stack.”
Pages
We use Pages for non-transient materials, linking them into the menu structure as they are created. Pages can be added directly from the WordPress dashboard’s top-level items.
Menus
The Menu system is organized according to the high-level structure that Nathalie Gosset envisioned for the site. Once a page is published, it can be dragged into the menu structure, at the appropriate indent level. The menu can be found under the “Appearance” item in the WordPress dashboard’s top-level items.
Links
The Links collection holds a curated list of links used on the site. The advantage of using a curated list is that if the link is used in many pages and posts, changing it once in the Links collection changes it everywhere it’s used. The disadvantage is that it adds another level of abstraction that you may not want to deal with.
Media Library
The Media library holds images and other files used on the site. For instance, the image above was captured on the author’s computer, and uploaded into the media library for use on this page. Similarly, the images used in rotating image sets are typically images in the media library.
Whenever a media item is edited, its appearance changes wherever it was used. However, if you replace a media item with another you upload, you need to carefully check places where the original was used; uploading a new version may have broken the internal reference, which will need to be updated.
You will occasionally need to collect images for new sponsors, new chapters, etc. Go to the sponsor’s web page, and right-click on the image you want. Save it to your computer (“Save As…”), resize, clean it up as needed on your computer, then upload it from your computer to the Media Library. IEEE Technical Societies often have their own web sites, but sometimes it’s hard to find a single clean image there for our use. I often use Google Images to locate an appropriate image, then upload it to the media library as described above.
The IEEE Theme
We received a copy of the V1.0.2 IEEE WordPress theme from Ed Perkins of Region 6, along with two tutorials he’s written for installing and configuring it. The tutorials are not targeted at the way the Buenaventura Section’s site is configured and run; however, if you want them, they are available here and here. Fortunately, installing and maintaining WordPress themes is outside of the scope of the duties of editors and contributors.
We’ve configured the web site using the tools provided by the theme.
Visual Layout
The IEEE Theme permits a number of possible visual layouts. We’ve chosen a layout that provides a full-page-width header, followed by a 67% / 33% two-column middle part, followed by a full-width footer. The page is “widgetized” (sorry about the jargon), which permits contents from specific pages to be displayed as part of the landing page layout. The content from the “Events” page, and listings of the posts (“News”) are displayed in the left portion, while a longer list of items is displayed in the right portion.
You’ll notice that the header includes some full-width images overlaid with text. These were created outside of the WordPress environment using Photoshop (or equivalent), then imported into the site’s Media library, and pointed to by the header widget. You are welcome to take new photographs, crop them to 200×980, add the same text, save them as .png, .gif, or .jpg files and add them to the header widget’s complement of images.
WordPress Plugins
MetaSlider
We use MetaSlider v3.3.1 to provide for “rotating” images. Take a look at the display of sponsors on the landing page, for instance, or the images in the 2015 Senior Member Event article, to see this effect. MetaSlider allows for any number of rotating image sets, any of which can be embedded in an article or widgetized page layout.
Meta Slider is accessible from the WordPress dashboard’s top-level items. Inside, you’ll see a tabbed or drop-down display of the various rotating image sets. As of this writing, there are three: Sponsors, Chapters, and 2015 Senior Member Event. Images are added or deleted from a given set; the caption and link for each can be added at the time the image is added, later, or not at all. For instance, the link for each image in the Sponsors image set has a link that points to the Sponsors page, where additional information about all the sponsors can be had.

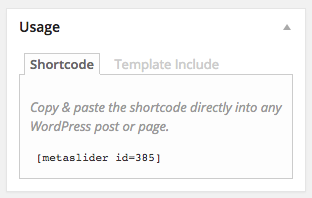
MetaSlider Usage
You will need to add images to a rotating image set only infrequently, for instance, as new sponsors come on, or old sponsors fail to renew their sponsorship. Similarly, if we add new chapters, or chapters become inactive, the Chapters set would require maintenance.
You may want to create a rotating image set when a big set of photos comes in for a Section or Chapter event. The rotating image set gets added to the article by embedding the “metaslider id” in the “Text” view of the article at the point where the images should appear.
Take a look at the Senior Member Event page to see how this was done. You may have to switch from “Visual” to “Text” modes to actually see the directive.
Other Plugins
Numerous other plugins are used “behind the scenes” – no need to mess with them..
HTML Editing
There isn’t much you need to know about HTML editing, except for maintaining tables. In particular, tables are used in the Events page to format the information about the next month’s activities. A good way to familiarize yourself with the use of tables is to “edit” the Events page and switch from “Visual” to “Text” mode. You’ll see numerous <TR>, <TD> and other “tags” – these tell the user’s web browser when to display a new row in the table (“<TR>”), a new column in the row (“<TD>”), or when these columns or rows are done (“</TD>” and “</TR>” respectively).
Another way to do this is to put together the Event list in Excel, copy it from your Excel spreadsheet and past it into the “Visual” mode editor of the Events page (though you’ll pick up tons and tons of extraneous Microsoft formatting garbage). My personal preference is to hand-code the tables.
Once you have the tables in place, you can edit or populate the table cells with the content. Use an existing Events page as an example of the way the content is presented.
Here’s an overview of table HTML tag usage.
Graphics Editing
I mentioned above using Photoshop (or equivalent) to create header images. Other uses of graphics editing include cleaning up or re-sizing logos from sponsors or chapters as they get added to the site. Often, only low-resolution graphics are available from a sponsor’s web page. These won’t look very good when “blown up” to be the right height or width for the three pages that use somewhat uniform graphics: the “Our Sponsors,” “Sponsors” and “Chapters” pages. Typically, the graphics programs do a better job of smoothly magnifying an image, or at least permit you to clean up imaging artifacts after an image re-size. Worst case, you may need to re-draw the logo in the graphics program.
If you’re not sure what size to make an image, right-click on the image in your browser. You’ll see options like “attributes”, “image information”, “view source”, etc. any of which will show you the image size.
Photoshop is a perennial favorite; GIMP is a free and open-source program (available for Windows, Mac, and Linux) that emulates Photoshop functions. I happen to use an ancient version of Paintshop Pro as my preferred graphical tool; I’m sure you have your own. In any case, you will want to generate .JPG, .PNG, or .GIF images for use on the web site.
